Kia Motors was looking for an enterprise communication app to connect management with team members. After a failed internal attempt I was brought on as a UX consultant to address the opportunity. A task force was identified, multiple workshops were held to familiarize the team with the design thinking process, and extensive research was conducted. In the end a full communications app, both front end and back end, was delivered to the engineering team.
My Role
- UX Research
- Stakeholder Management
- UX Design
Duration: 8 Months
Discover
User Research
Competitor Analysis
Define
User Personas
Problem Statement
User Journey
Ideate
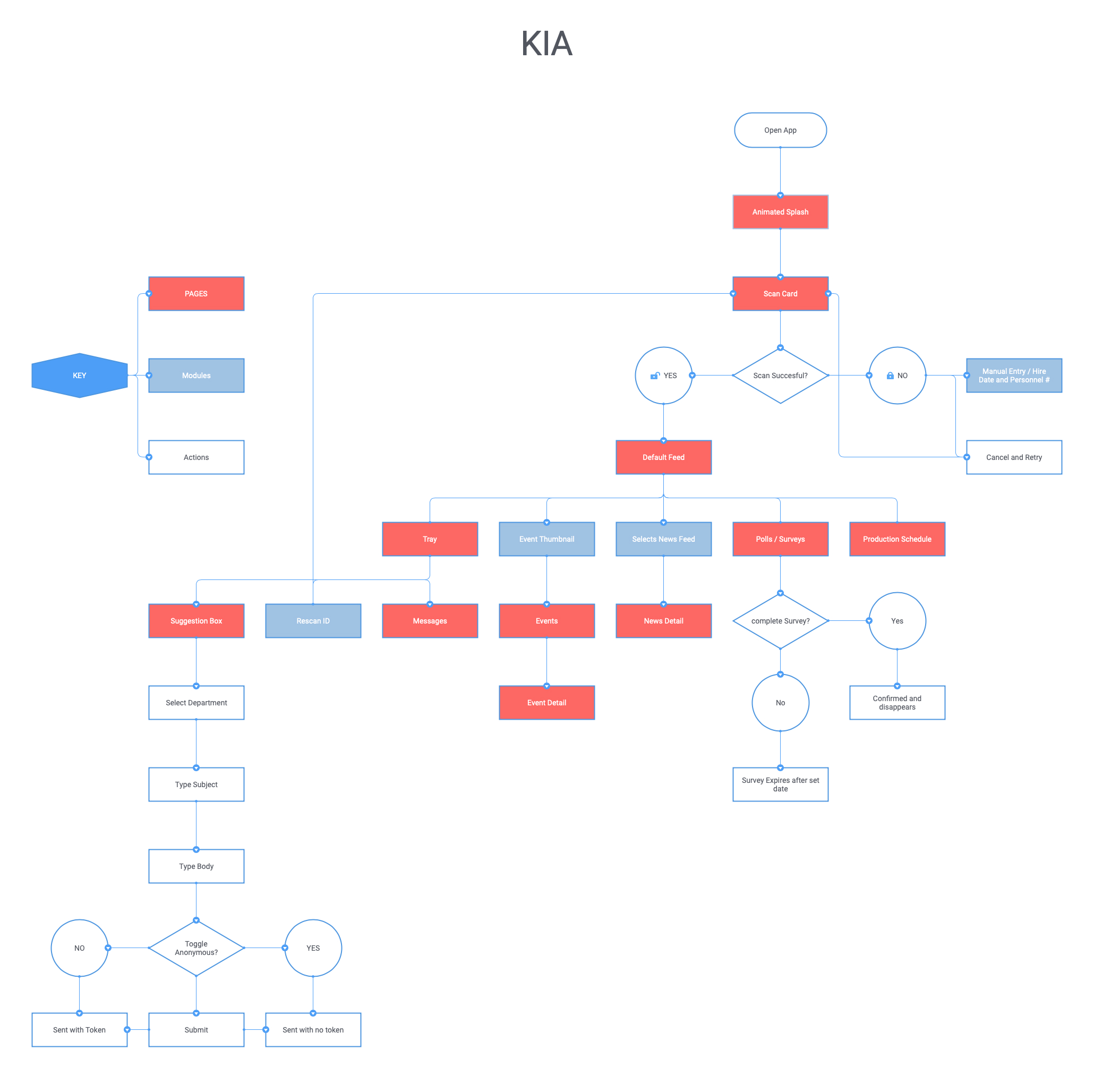
User Flow
Prototype
Test
User Tasks
Iterations
The Challenge
The Kia team had attempted an internal app that was unable to gain traction. The business need was for management to be able to communicate company events, shifts schedules, and surveys to team members. A front end app based design was needed to receive the information and a backend desktop design was needed to push the information. The management team initially didn’t want to get team member feedback to understand what they would like to see in an app and features that would create interest to use the app. After some explanation of the benefits on using user feedback, I was able to get to work on research/discovery.
Identifying Stakeholders
At the start of the project I wanted to ensure that all stakeholders were identified so that clear direction was agreed upon by all members. A Product Owner, 2 Subject Matter Experts (Team Relations), Tech Leads, and Developers were identified. From here a bi-weekly stand up was created to review process status and next steps. SME’s made it clear that the users would be line workers and non-exempt hourly employees.
Obstacle 1 Identified: How to meet with assembly line workers when they have 10 min breaks and 45 min lunch break without causing overtime.
User Research
Time was limited to get user research so I had to get creative. For 2 days I sat in the break room so that I could get a data sample from all 3 shifts. I decided on 6 user interviews and 30 survey responses identify the users wants.
Interview and Survey Question Topics:
- How do you normally get information on company events and shift schedules?
- What information would make you feel more connected with leadership?
- What are your current concerns with internal communication?
Findings:
- 86% –received event & shift information from from posted print outs
- 77% -found it difficult to access a computer during work hours
- 72% -wanted a way to give feedback on company announcements & make recommendations
- Shift Schedules, Weekly Cafeteria Menus, and Company Events were the top items users wanted to see
- 40% -felt current communication methods were difficult to obtain & review

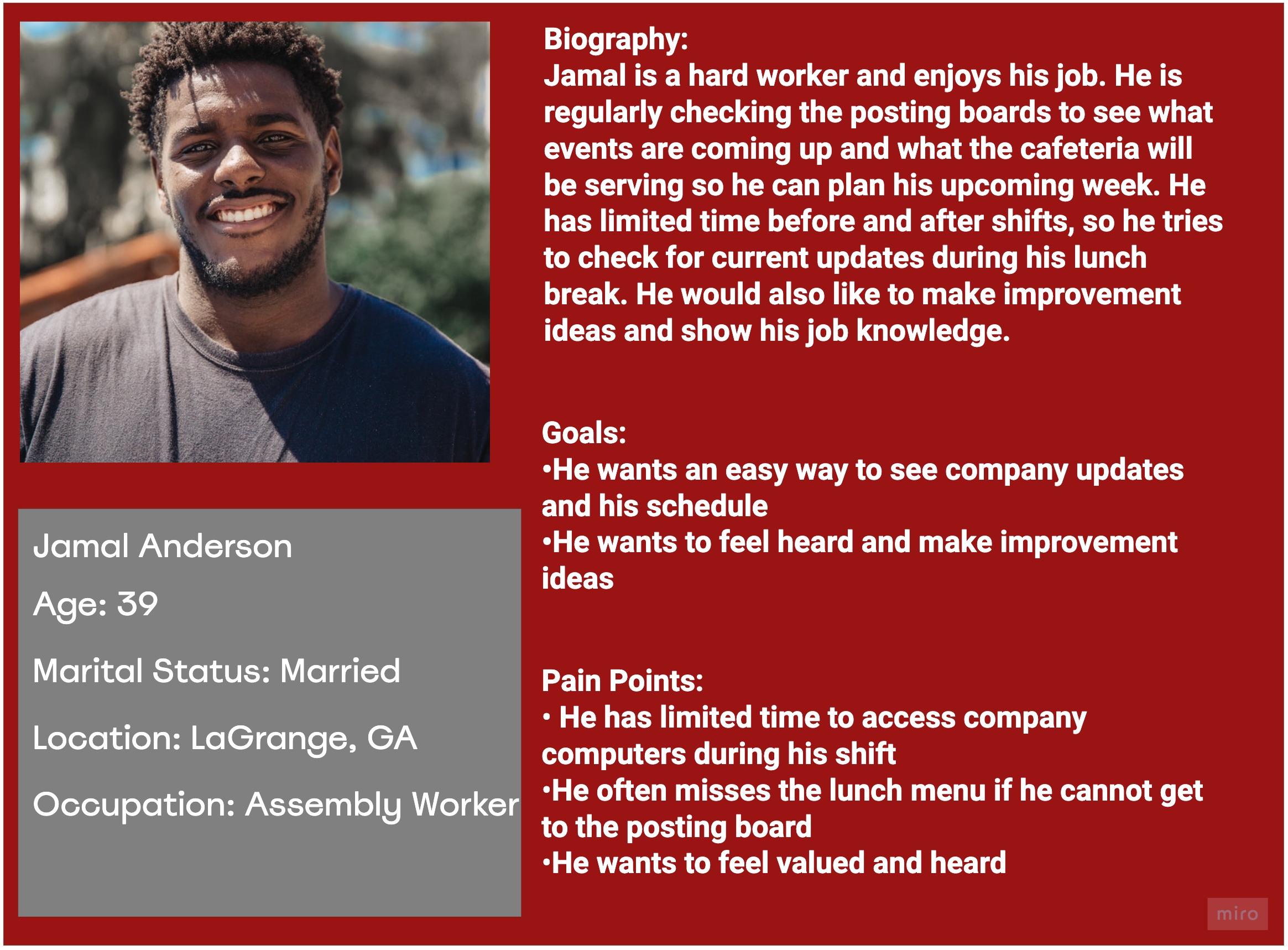
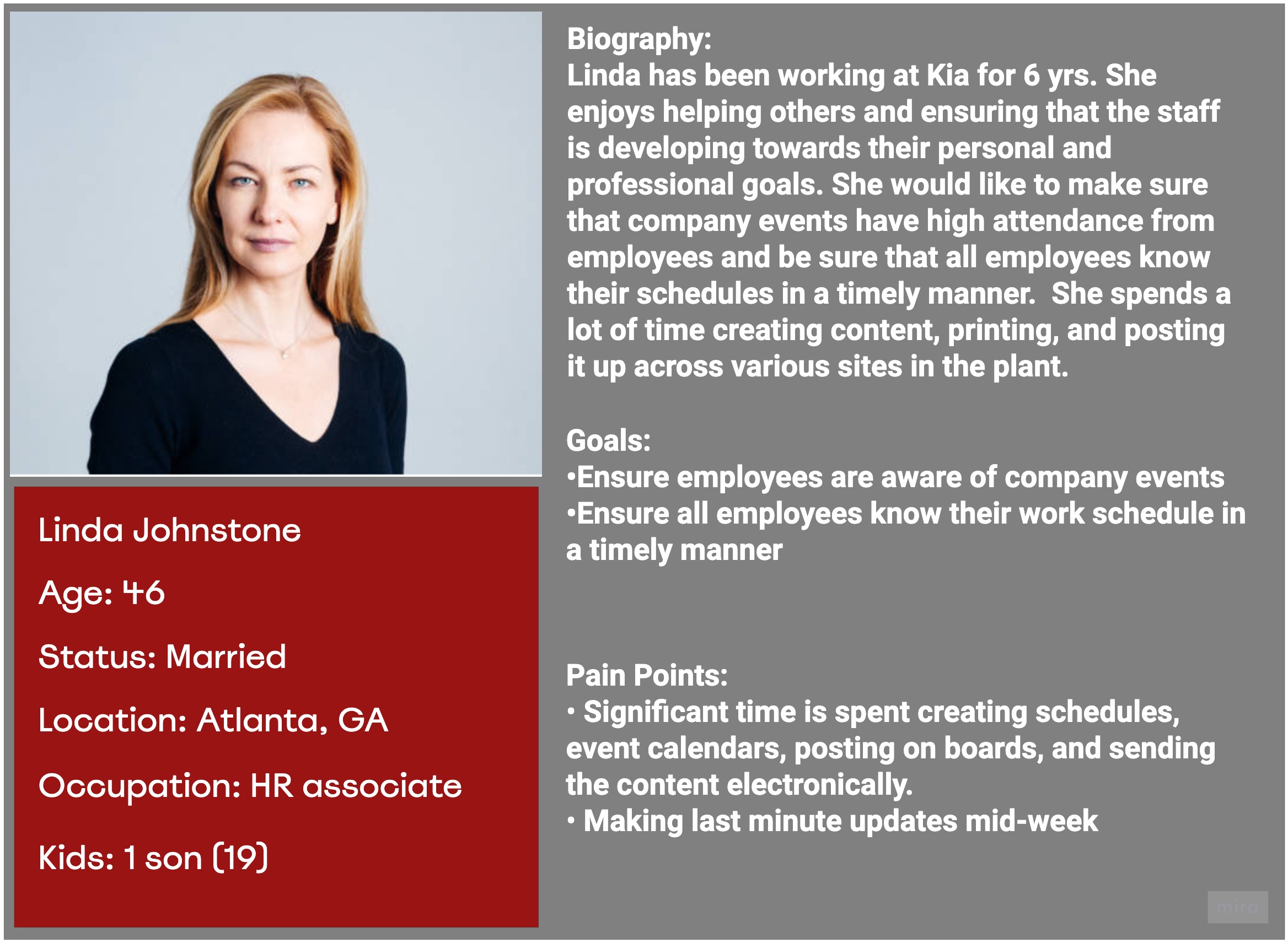
User Personas
It was identified early on that the target users were line workers and non-exempt hourly employees. However I knew someone had to be pushing this information to the app and therefore I needed to solve a solution for these individuals. The SME’s (Team Relations) were identified as user that would update and push this information to the line workers, so after some further discovery (Affinity Diagrams & Empathy Maps) 2 User Personas were created.


Design Sprint (4 Days)
- Voice of the Customer Read Out
- Ask the Experts (Team Relations, Developers, Line Member Ambassador)
- Identified login concerns (Ensuring only active team members have access, ID cards)
- How to manage employee turnover updates?
- Determining CMS functionality
- How Might We exercise to Affinity Mapping
- Group Voting for MVP
- User Flows Identified
- Sketch Ideas
- Vote on best idea submission

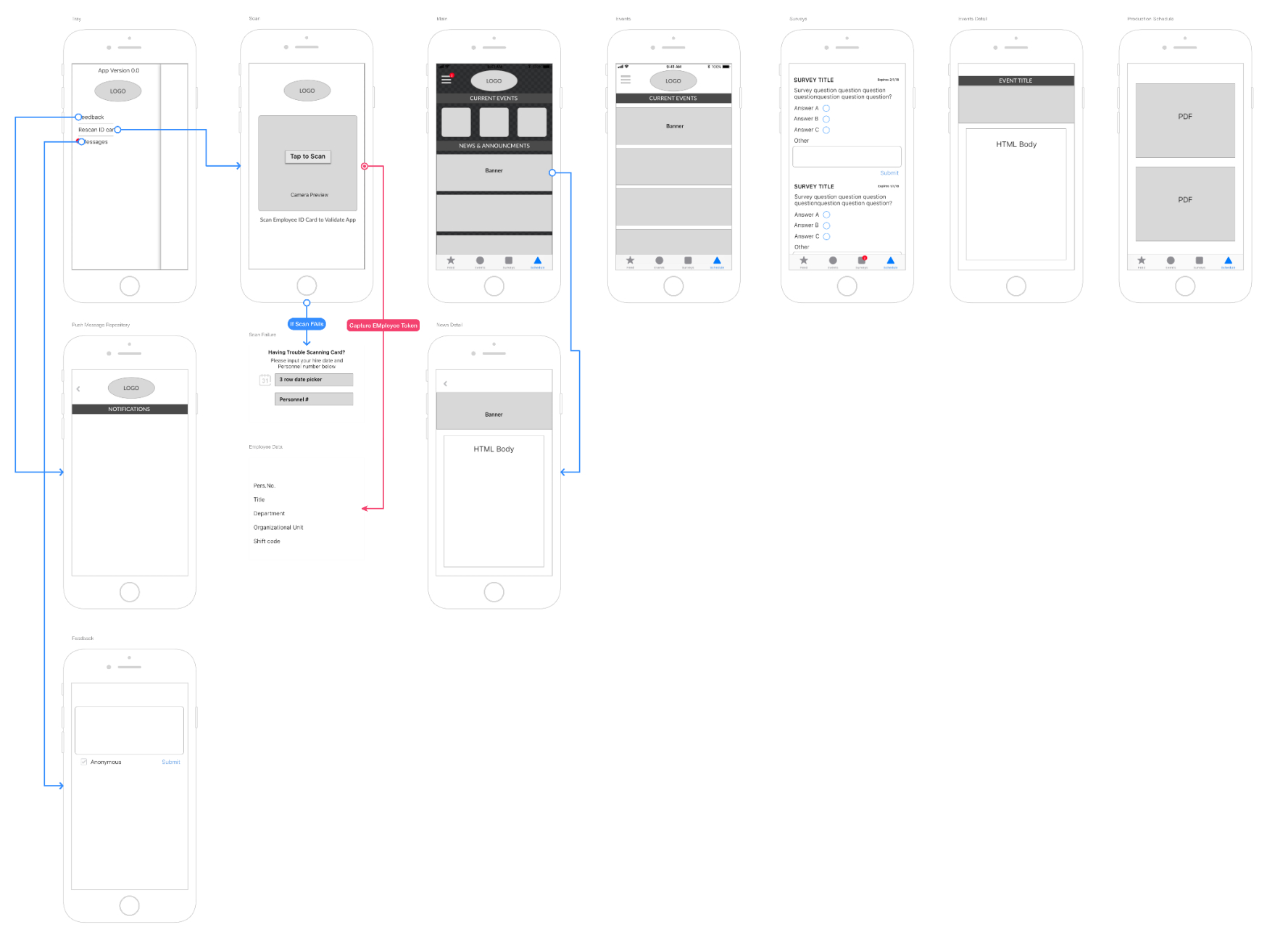
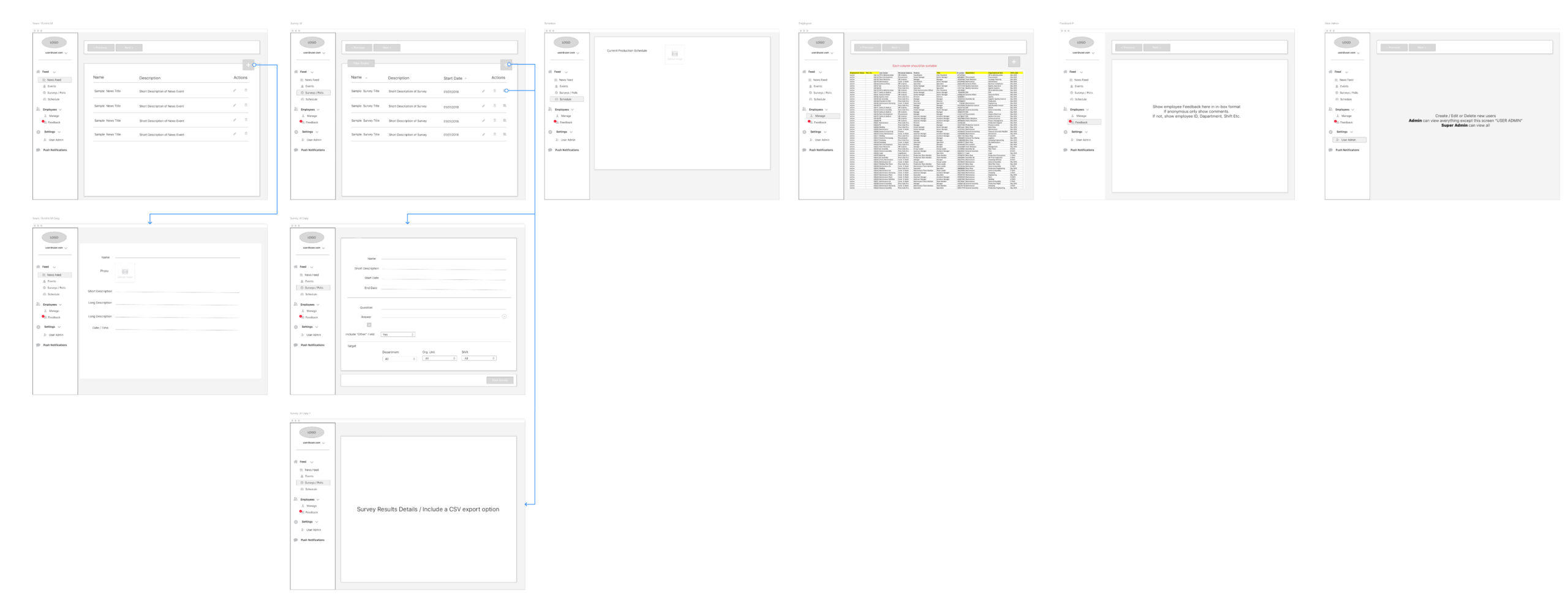
Wire Framing
Lo Fi Wireframes for mobile and CMS were created and reviewed with stake holders. Once the ok was given I moved on to Hi Fidelity wire frames.

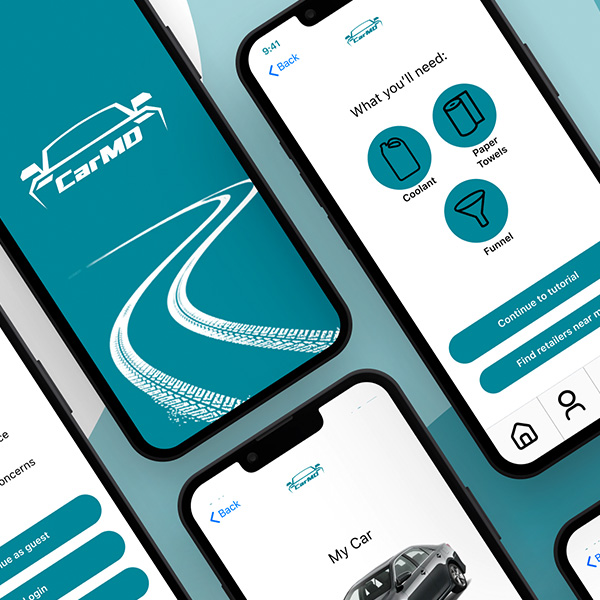
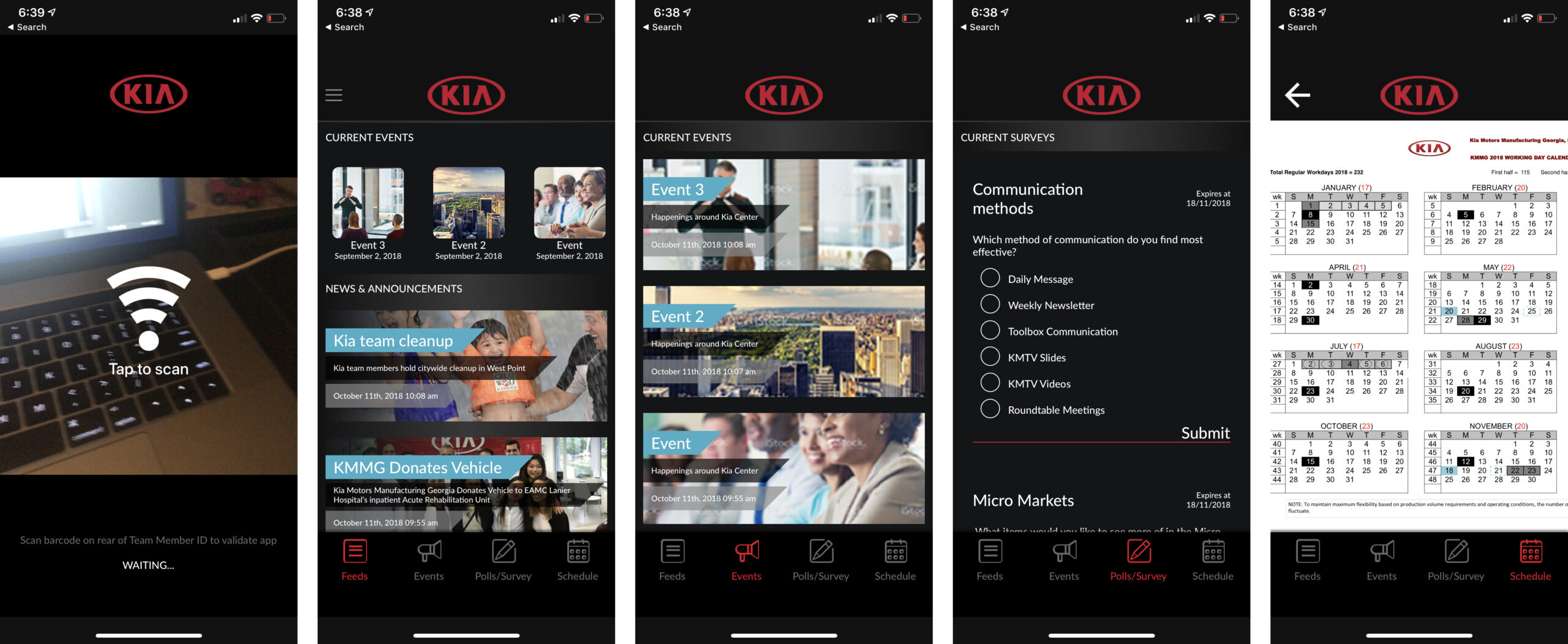
Mobile Wire Framing

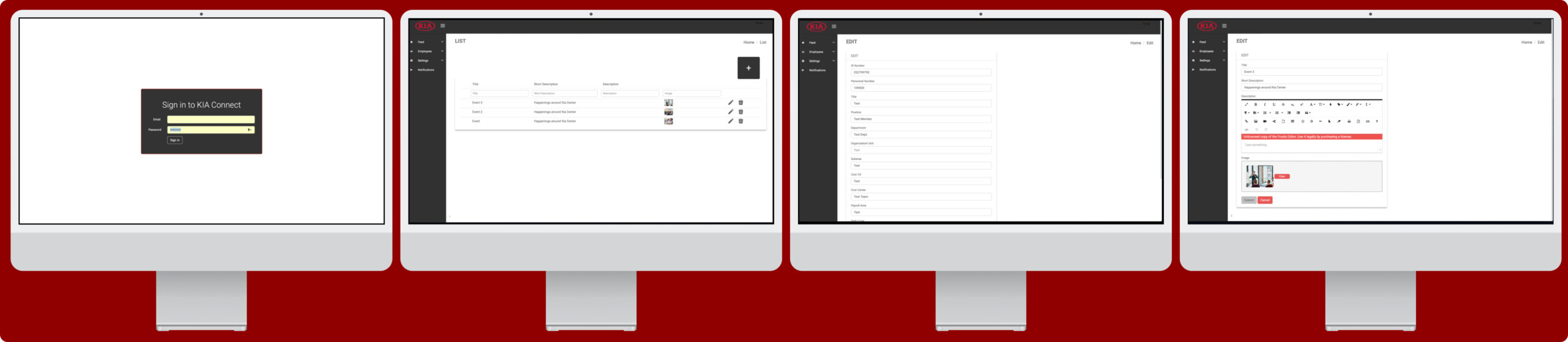
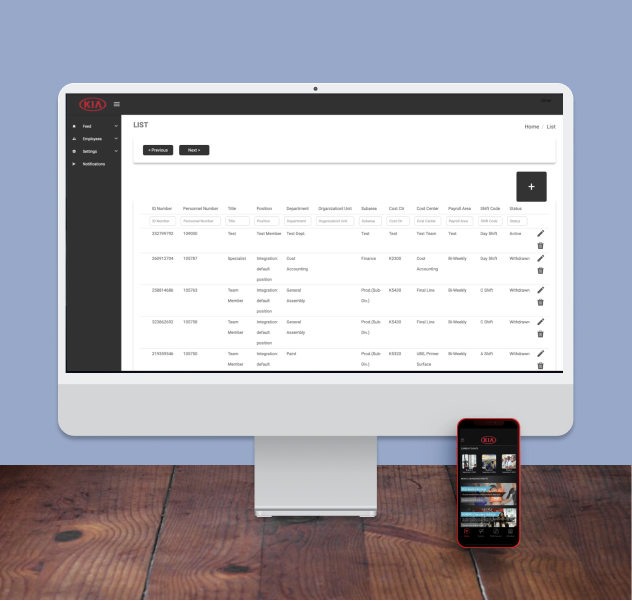
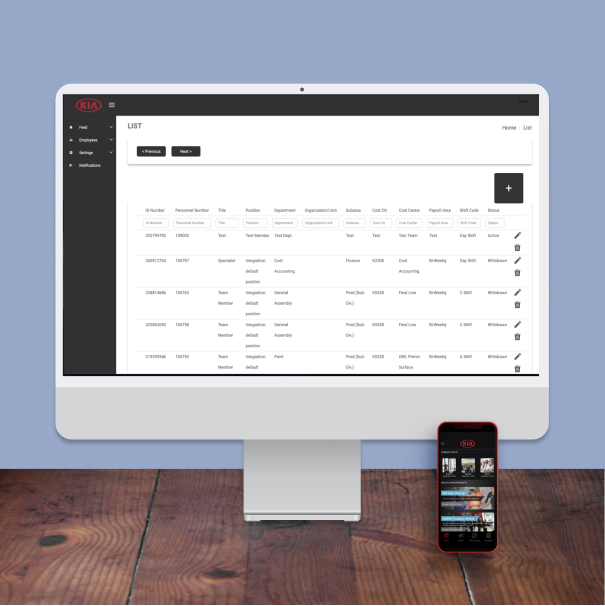
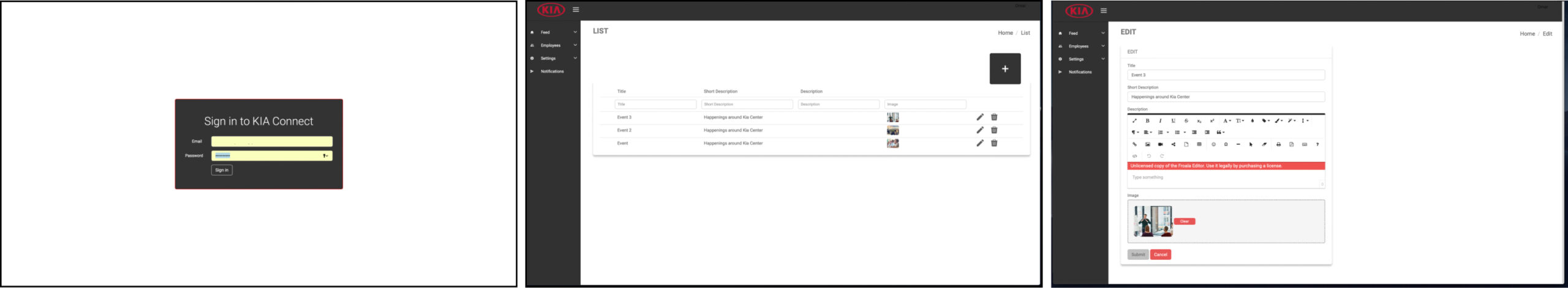
Desktop CMS Wireframe
The client wanted to move to Hi Fidelity frames to take advantage of an opening with the Dev team that was unaccounted for. Hi Fi wireframes were handed over to stake holders for the dev team to start work, I supported scrum/refinement meetings to review stories and ensure features are well understood.
The Dev Team quickly turned around a beta product using React Native and User Task Testing began.


User Testing Focus Group
10 Users were chosen to take part of a focus group and identify bugs, dead ends, and areas of confusion.
Tasks:
- Succesful Login
- Reviewing company events
- Reviewing work schedules
- Submitting a survey response

Findings
- Badge IDs were not consistant, some were using a legacy system and needed to be accounted for in a different way. Manual Login (Hire Date/Employee ID)
- Other features had a 100% completion rate
Further Areas of Concern
- Ensuring employees that are no longer with the company are not able to login (Token system)
- Login time allowed was too short for users
- App Store would not support an enterprise app
Addressing the Solutions
- Ensure logins lasts until a major update was released or the server was pinged by a turn over event and an employee is found inactive
- Apple enterprise would allow the app; KIA sends a link to the employee with a code and the employee downloads the internal app
Summary
This project experienced its fair share of hurdles and ares of opportunity. I am extremely happy I was able to evangelize the users and ensure user feedback dictated the design. It was interesting to uncover the initial communication gap between the users and management and find a way to bridge that gap so that a successful product could be launched. As a consultant on this, it was obvious that I would need to address far more than the design process and solution, but also understand the requirements to get the product downloadable through apple. Seeing both the front end of the product and the backend CMS was a great opportunity for me to learn and explore my UX skill set further.
Lessons Learned
- Understanding Apple App store requirements during discovery phase
- Verifying ID badge details- Identified some badges were well adged and some were on a legacy system (RFID no Barcode)