With the advancement of AI, tasks that were once monotonous can now be expedited and improved. The challenge here was identifying where AI could be used in our accounts receivable platform to improve user needs and gain user trust, all while also aligning to business objectives.
My Role
- UX Research
- UX Design
Duration: 4 Weeks
Design Process
Empathy
- User Interviews
- Time Analysis / Observation
Define
- User Persona
- Problem Statement
- User Story
Ideate
- User Flow
- Prototype
Test
- User Interviews
- Iterate
Understanding the Ask
Our leadership team and stakeholders are looking for ways to improve margin through increased clients and faster processing without growing headcount. As a baseline, stakeholders want users to be able to process accounts faster in order to hit a processing goal of 40 accounts per day and leadership is getting pressure from shareholders to utilize AI in our platforms to increase margin.
How will we solve for this opportunity by enhancing our users experience and improving a burden for them?
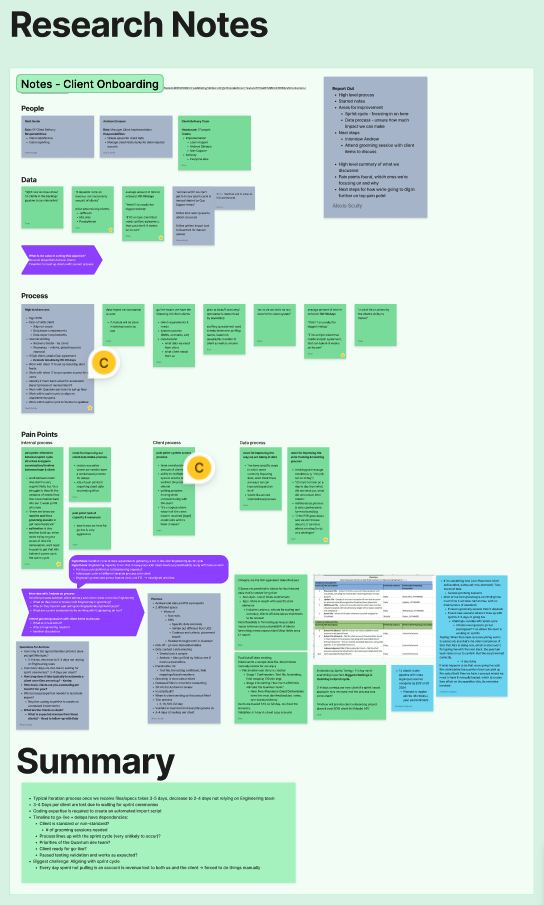
Research
I partnered with Data Science teams to gather requirements for AI and gain a better understanding of its uses. From this partnership I wanted to identify areas or redundant tasks that AI can assist with that will make a meaningful impact for our users and business needs.
With product as a partner I reviewed previous collected time studies on user processes and conducted user interviews to identify pain points for our users.
- What are areas that users like least about their workflow?
- What are users sentiments towards AI?
- Where are users spending most of their time in their workflow process?


Key Insights


User Persona

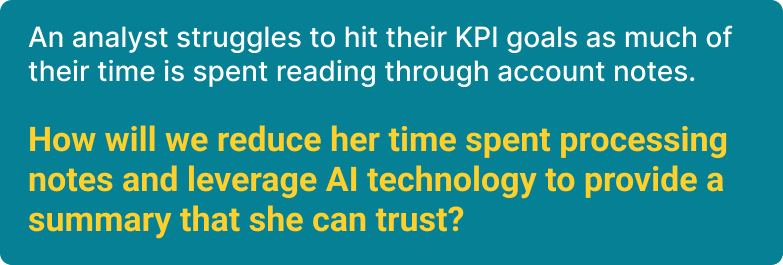
Problem Statement

Ideation
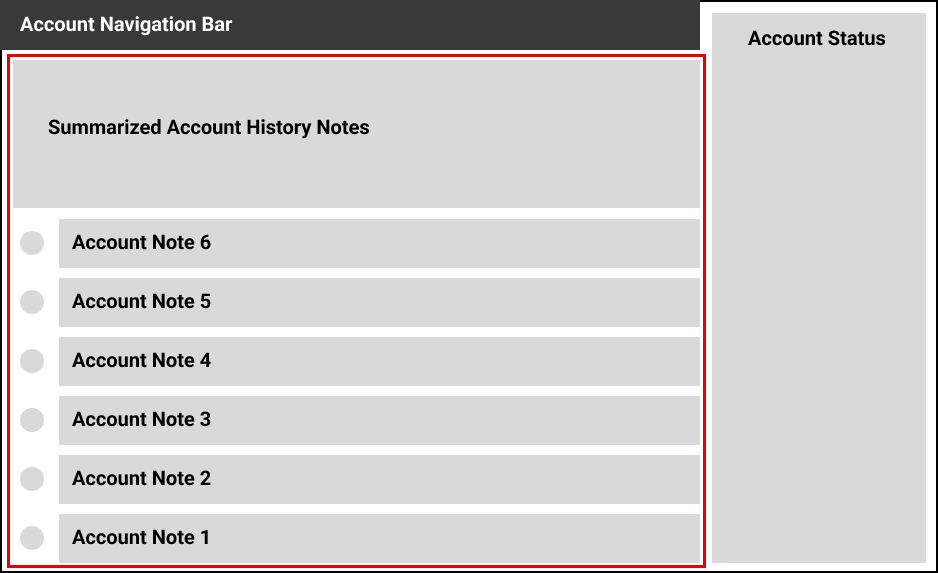
From research, I knew users were spending most of there time scrolling through notes to understand how to proceed with work on the account. This means they never left the main page of the tool, they spent significant time scrolling. I wanted to see how I could summarize the existing notes in an area that was intuitive for the user.
I also wanted to give the user trust in the data they saw so I thought it would be important to include hyperlinks that would allow a user to go to specific notes that might be an area of interest or concern.
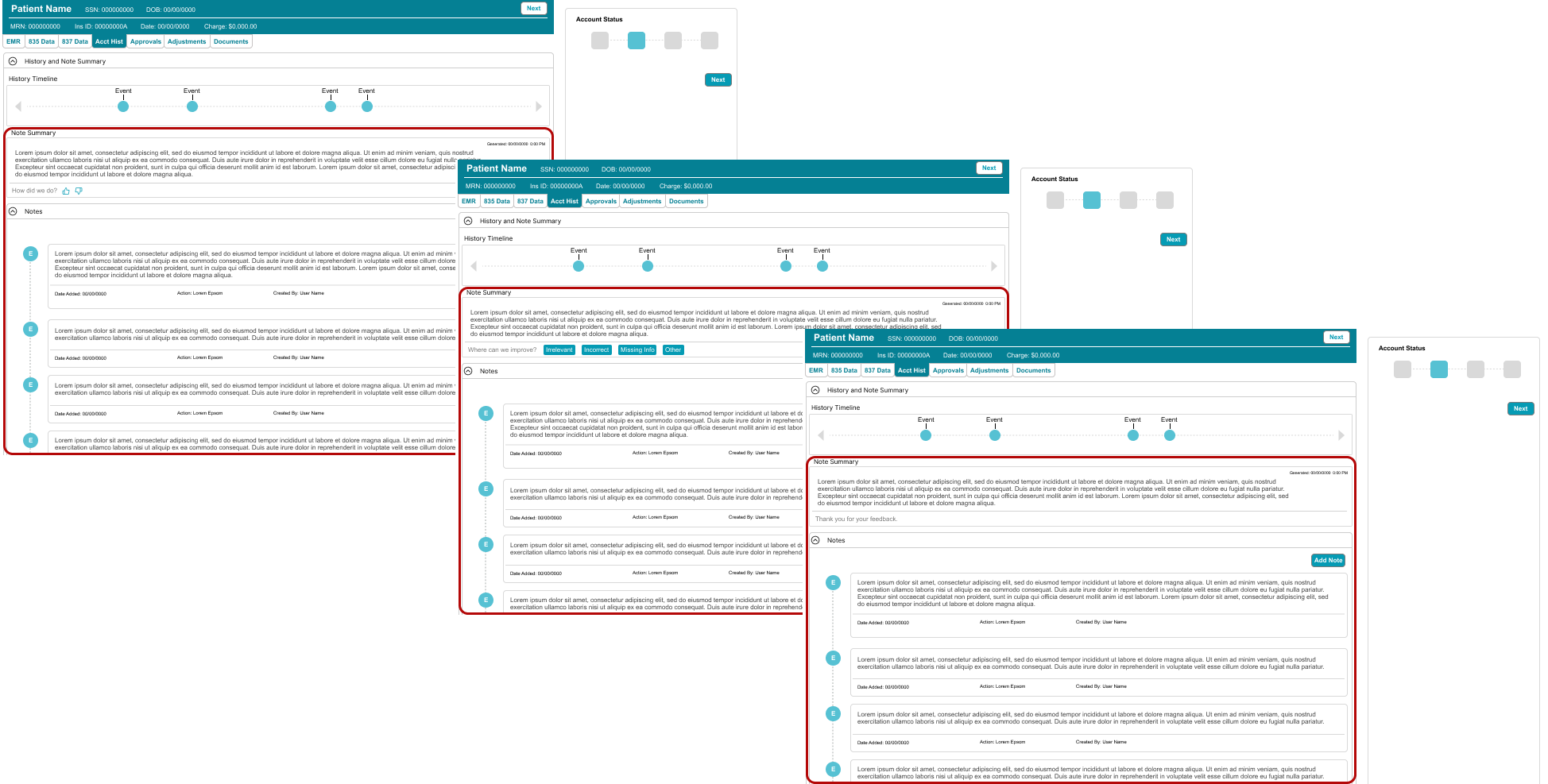
Initial Wireframe

Prototyping/Testing
After initial A/B testing with users, I was ready to start working with the Data Science team on testing the functionality and look of the new feature. Initially we focused on getting an accurate summarization by tweaking the prompts we used. We needed to keep them concise and in a tone the users could understand.
After successful testing, we started working on the formatting of the layout. Initially it was just a summary, we then added an ability to provide feedback on the users thoughts on the tools.

Initial User Testing/ Feedback
We opened testing up to a set parameter of accounts (# of touches, client, etc) and held weekly user feedback sessions.

2nd Iteration
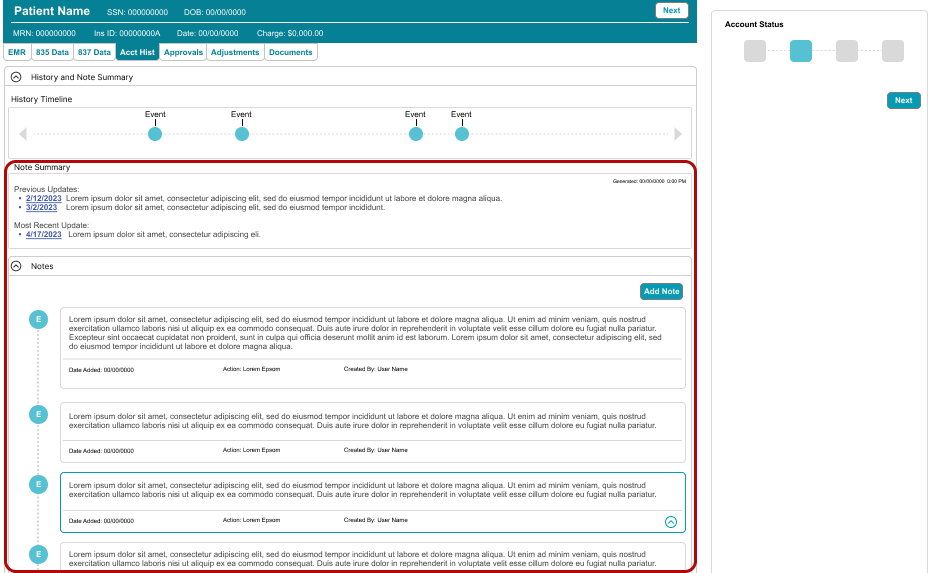
Based on user feedback we wanted to add a way for users to see the source data from the summarized note. For this we leveraged the time stamps to provide a direct link to the original note entry. We also wanted to improve the formatting to a list of events that could be viewed in chronological order.

Iterated Prototype Feedback
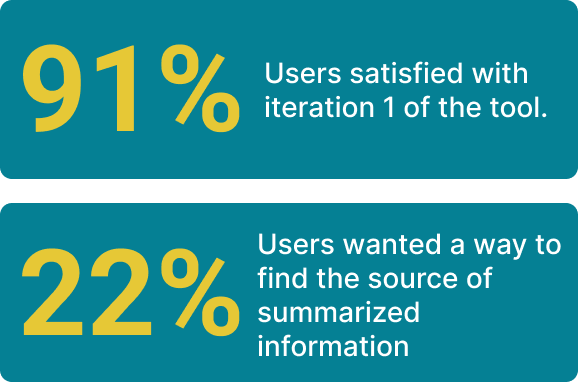
We saw an overwhelmingly positive response in user feedback. Users enjoyed the ease of use, the ability to see source note information, and provide feedback when needed. We also saw a significant reduction in task time…from 5 minutes to 22 seconds on average.

Next Steps
A finding during research was that users use notes to decide what action to take on an account. What if we could leverage machine learning to analyze historical accounts for notes/actions taken, then we could possibly use that data to provide a “recommended next action”. This could further reduce user time, but will require more discovery and feasibility.
Like often happens in business, time for this project was limited and due to the lack of maturation on design thinking from Data Science, Product, and Engineering much time was spent advocating for UX. I approached this by better understanding their roles and pressures, and highlighted what I can bring to the table as a designer. I invited both teams to user interview prep sessions where we talked about the goals of the interview and made questions based on those goals, we attended interviews together, and we debriefed together as a team. In doing so the teams were able to see first hand what matters to our users and look past focusing only on a business requirement.
Despite this situation, I was able to gain a stronger relationship with my Data Science, Product, and Engineering teams by becoming an ambassador for the design team and further injecting myself in scrum ceremonies. Since this feature I now have reoccurring meetings with Data Science to see where the Product Design team might be able to assist and provide further enhancements for future projects. Product now follows our process for user interviews and has started bring UX in earlier for discussions.